Studydrive: university students’ best edtech partner

Studydrive is an e-learning platform dedicated to university students in Europe. It is a place where study materials are shared, community help are offered to each other, and career opportunities are specifically provided to university students through connecting their specialities with leading companies in the industry.
My work at Studydrive stretches from all aspects of design, ranging from individual contribution through research and design phases to operational matters such as planning and team coordination.
As an expanding start-up, Studydrive has been in a transitional phase where ad hoc work needs scalability. I established the foundation of a design system with frond-end developers to implement atomic design to our user interface and raise platform parity. I set a common structure to our collective design assets to raise collaborability and self-serviceability. I also founded a cross-departmental research repository for unlocking scopic research material and leveraging broader insights for product planning.
On an organisational and operational level, I helped the Design Team transition from a squad of full-stack UX Designers into an orchestrated team of specialists and mentored junior designers and interns. I also advocated problem-driven product development in the Product Team and assisted in shaping thematic product domains to increase product ownership by teams, sharpen work focus, and streamline collaboration across departments.
As a full-stack UX Designer, I am also involved in the finer, everyday tasks: user research, problem framing & insight discovery, UX/UI for web and mobile applications, data analytics, design system maintenance & development, collaborative design workshop facilitation, product strategy & advocation.
Some example projects which I have led at Studydrive:
- 🔍 UK students generative research: How do UK students live their university experiences? How might Studydrive better answer their needs & expectations?
- 💼 Careers exploratory research: What are students’ views about careers? How might we empower them in landing on a good job?
- 👾 Gamification: How might we raise user engagement through gaming elements?
- 📺 Ad sentiment evaluation: assessing target user groups’ penchant for online content. How do our users interact with the ads on our platform? How might we provide responsible promoted content to students?
- 🧩 Career product integration: consolidating career-facing products on our platform. How might we connect careers-related user needs with use cases to create effective touchpoints? How might we leverage parent & sister companies’ products’ potential on Studydrive?
- 🔰 Onboarding optimisation: improving user activation and retention amongst new sign-ups. How might we help them explore our product offers and attest their deliverable value?
- 🤗 About Us web page remake: uplifting Studydrive’s company image to students, interested applicants and potential partner customers. How might we make Studydrive more attractive and transparent?
In addition, I represented the company, co-hosted and spoke at a few events for different topics:
- 👩💻 Girls’ Day 2021: introducing Product Design in the IT industry to teen girls. Organising a participatory workshop for experimenting product design process and familiarising them with different roles in the IT field.
- 📢 Personio H.U.G 2021: speaking with Cammio on recruiting strategy for Gen Z—how to create compelling storytelling in video formats.
Design system
Design system is the common playground for designers and engineers. When space and files are common, things can get messy and misinterpreted, especially when decisions were not well explained and collaboration happens in a remote work setting. The challenge to a successful design system is establishing and maintaining a shared understanding.
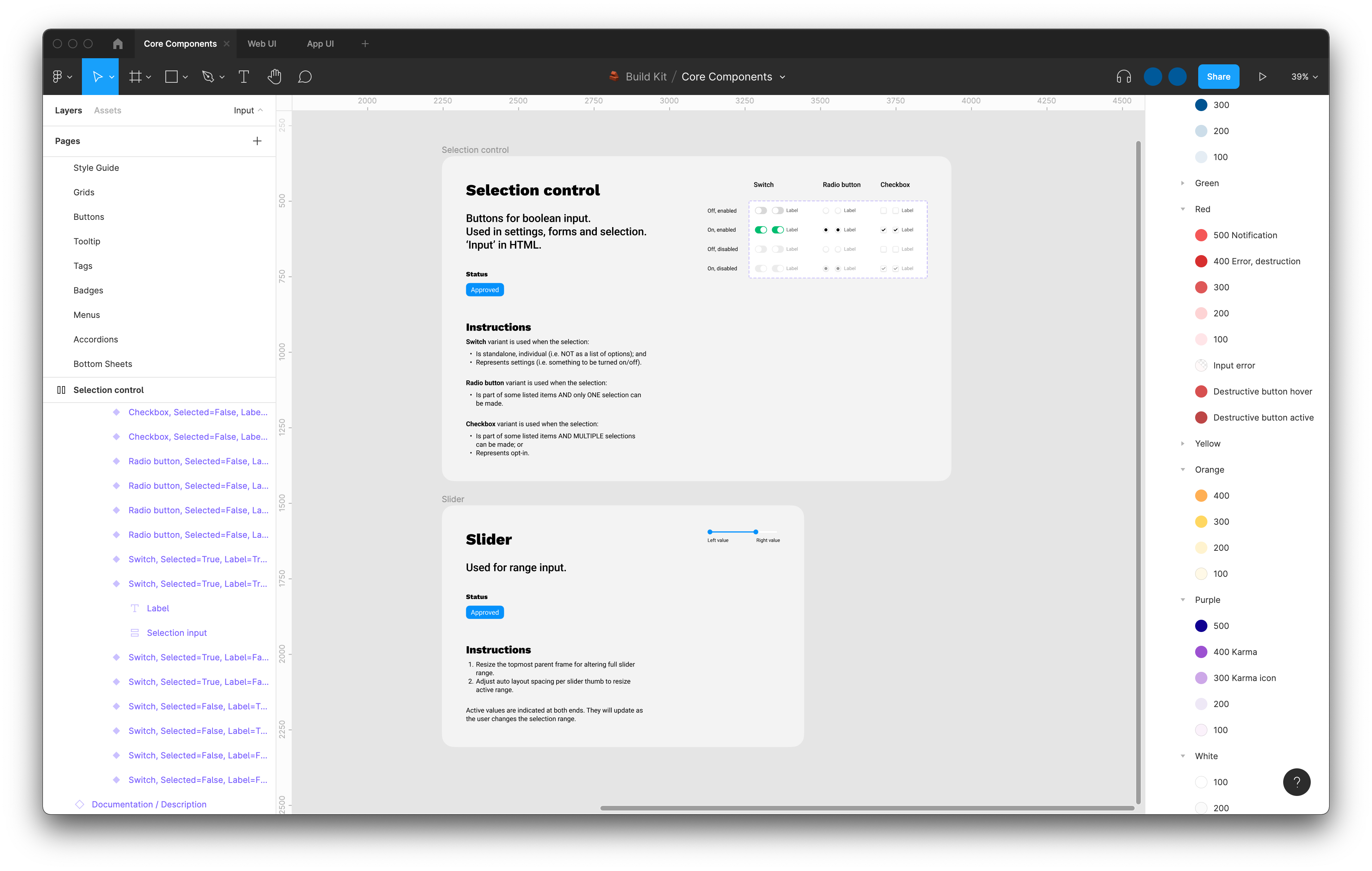
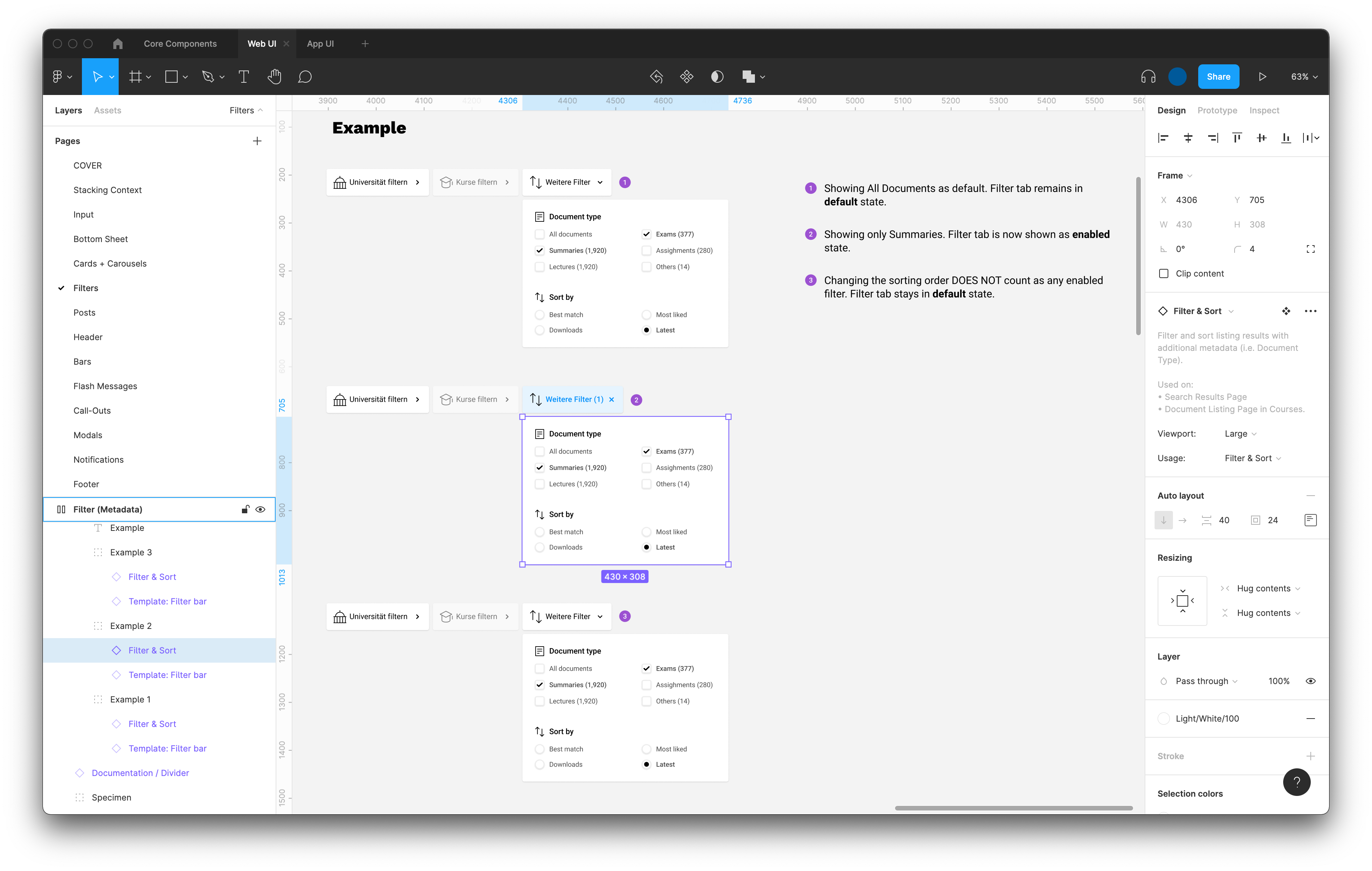
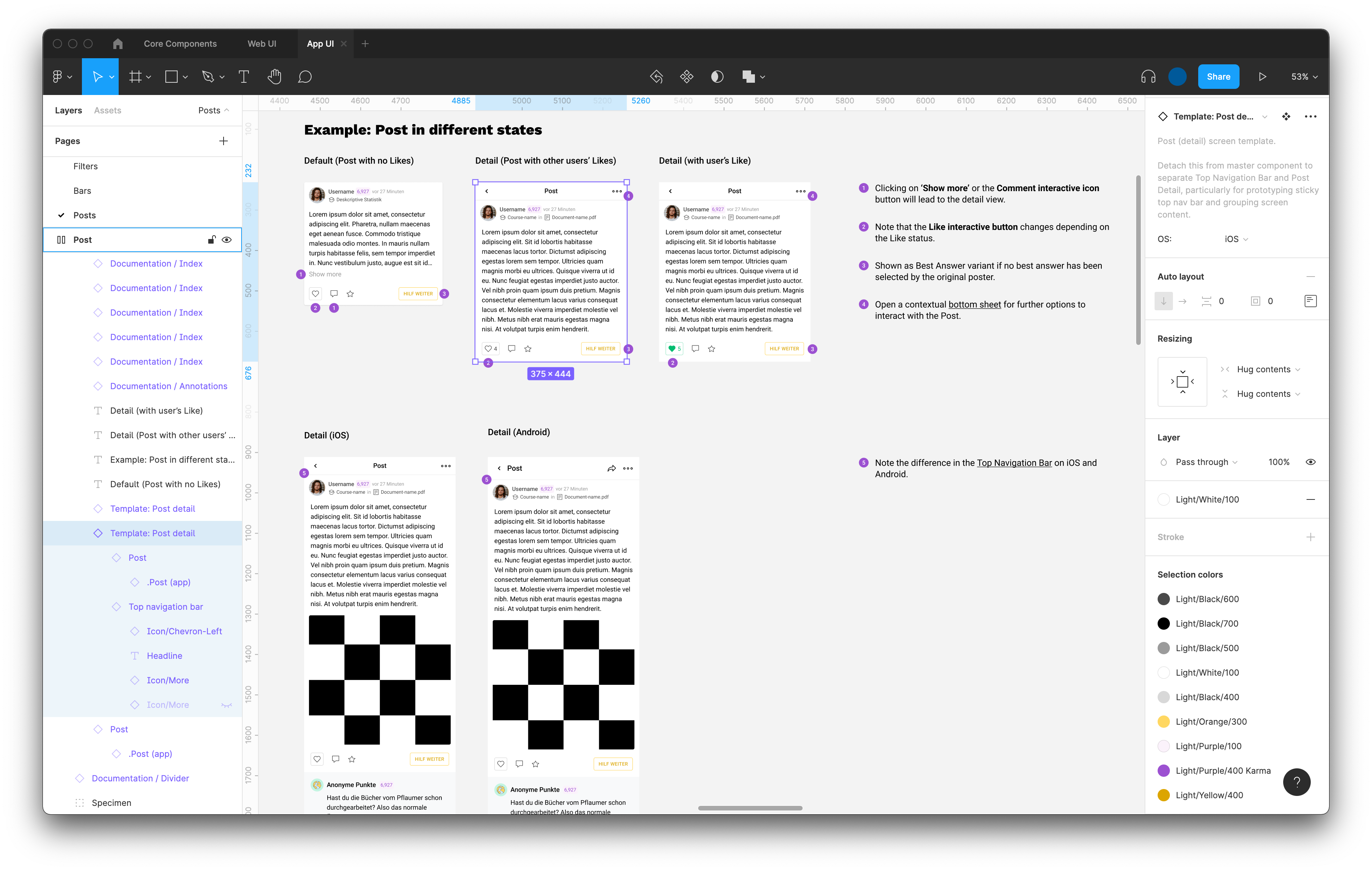
At Studydrive, I reviewed existing design pattern libraries originally built on single-player Sketch, evaluated UI components’ application, aligned behavioral patterns of interaction across platforms. Through discussions, I tried to find out how certain design decisions were made in the past and equip these ‘tacit’ choices with explanations. Then, I refactored them into an open-by-default, self-serviceable toolbox on multi-player Figma for both designers and engineers. This has brought a new page to our collaboration and helped us close gaps between design and implementation.



Through emerging use cases, technical requirements updates and iterative code review, I continued adapting our design system to cater for our designers’ and engineers’ needs. This keeps the design system active, up to date and relevant to design’s and front-end development’s workspaces.
To better support technical evolution and organisational changes, we are currently extending our documentation to Storybook, which further assists in achieving design-implementation equivalence.
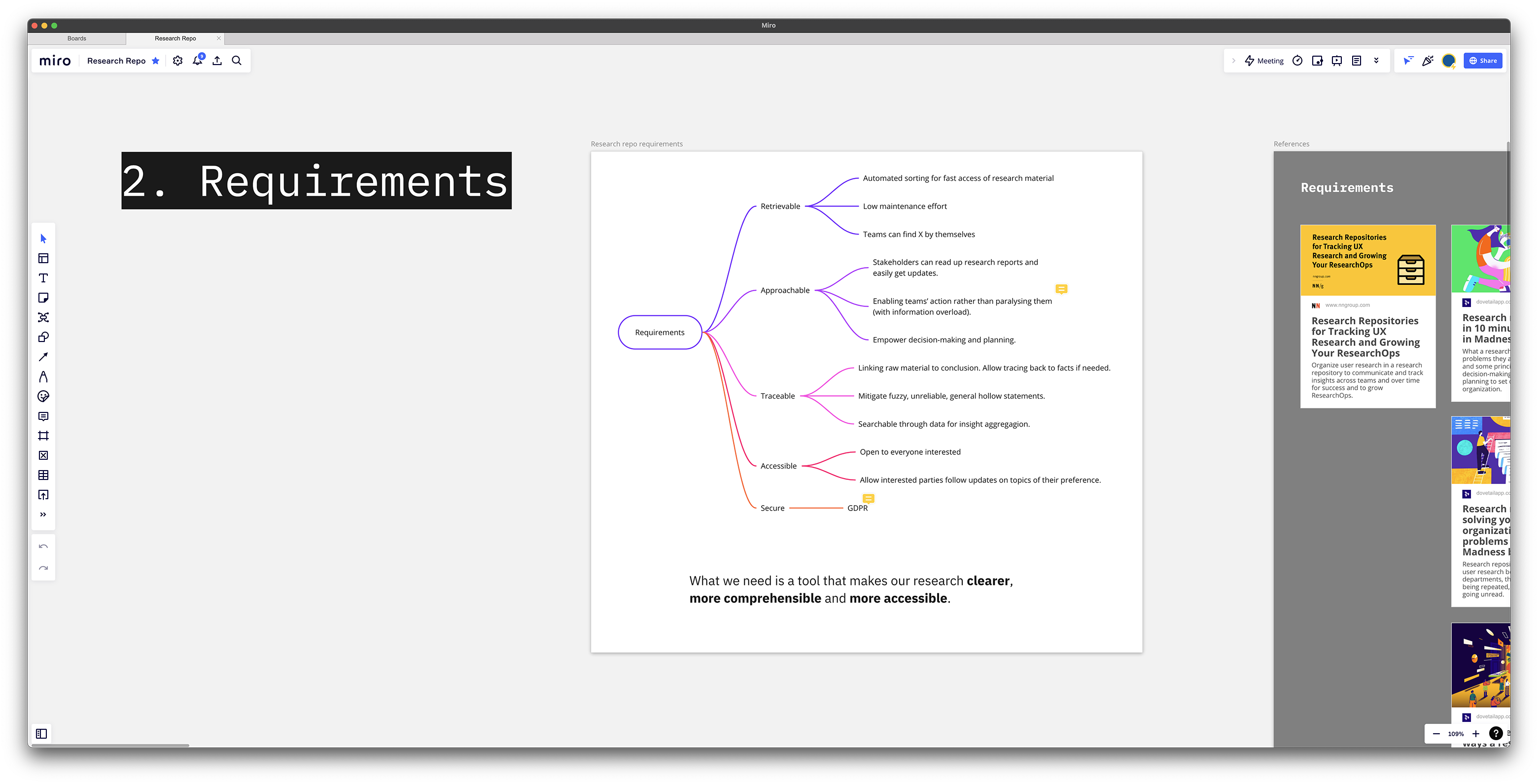
Research repository
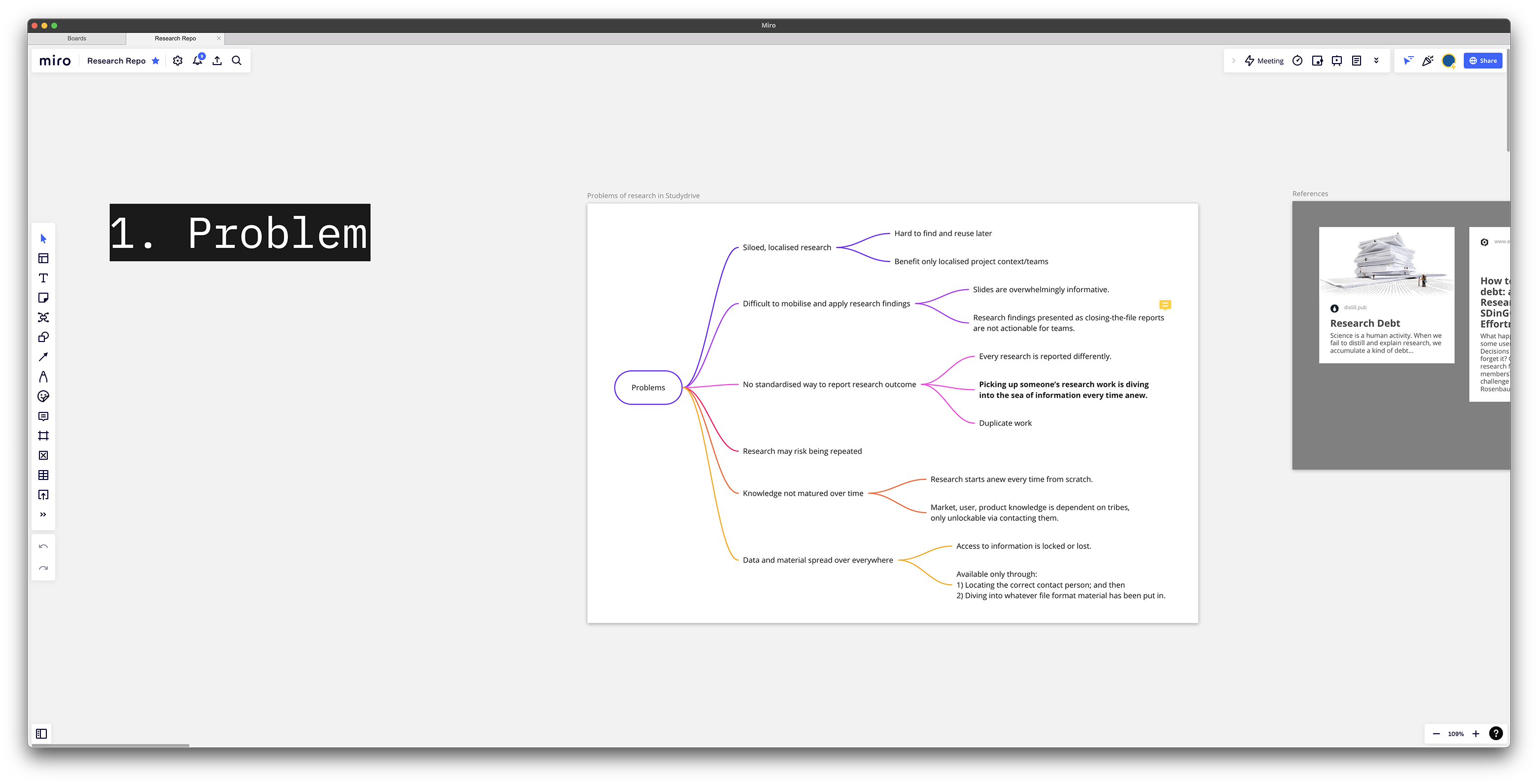
As Studydrive scales, different departments have held their own research initiatives to better understand the market, our student users and our customers in order to identify emerging potentials and improve our products. However, research is mostly conducted in one-off projects and archived after report. Although insightful, acquired knowledge does not always get across different teams. Hence, the application of what is learnt could remain localised and limited. Without an open access, similar research may even be repeated separately. This creates waste in resources.
❓ How might we create a better knowledge base for everyone at Studydrive?

To help resolve this problem, I conducted an internal probe into different departments’ research habit. For example, Marketing Team relies a lot on quantitative performance reports whilst Design Team shares a fifty-fifty importance in performance statistics and qualitative feedback.

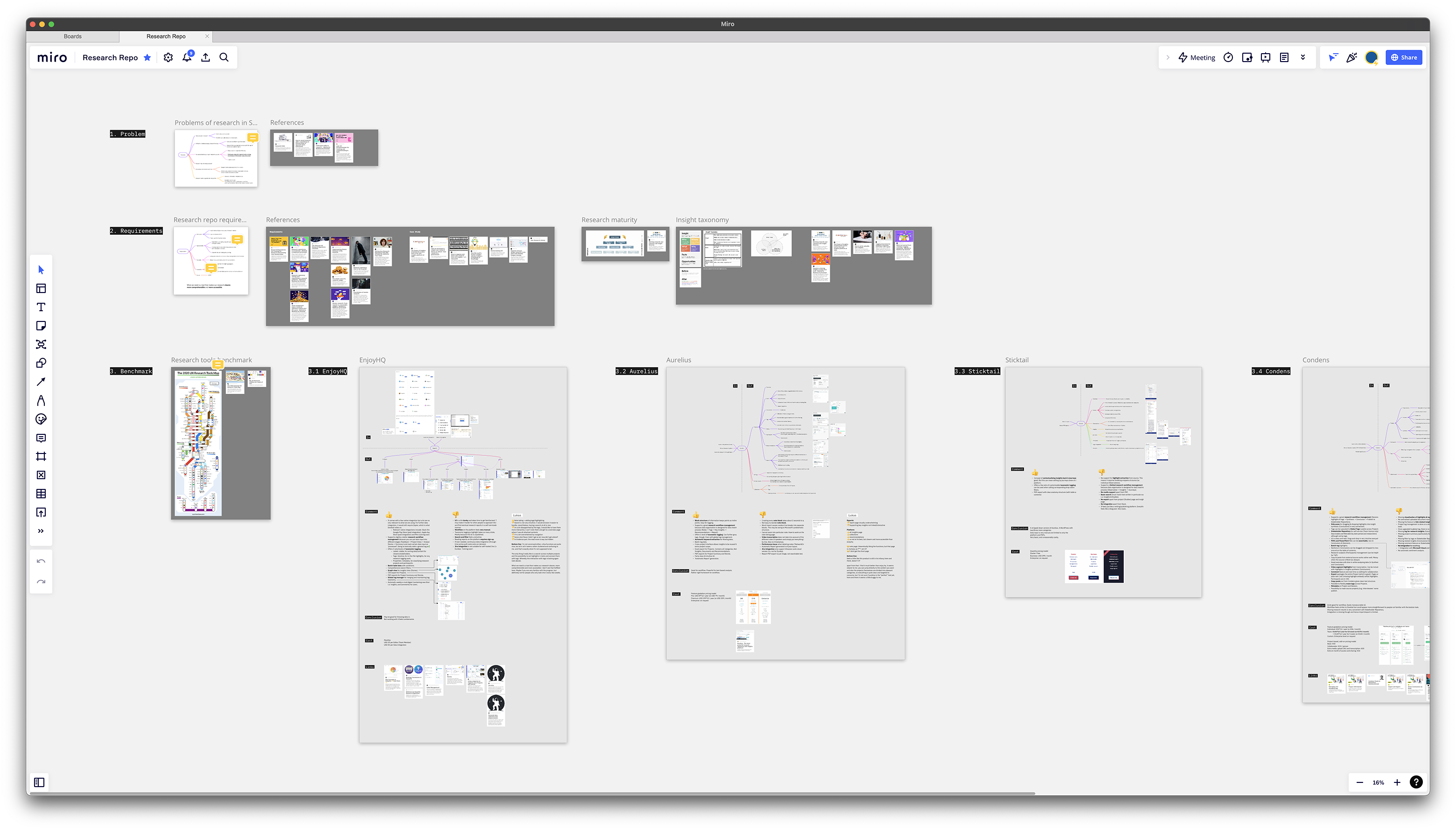
Gauging the different needs and habits. I further identified root causes and framed problems emerging from research practices and knowledge consumption at Studydrive. Hypothesising potential solutions to make research outcome more accessible & actionable—and also research practice more convenient—I benchmarked solutions available in the market against our needs and budget. In the end, Dovetail has been chosen to be our base for a company-wide research repository.

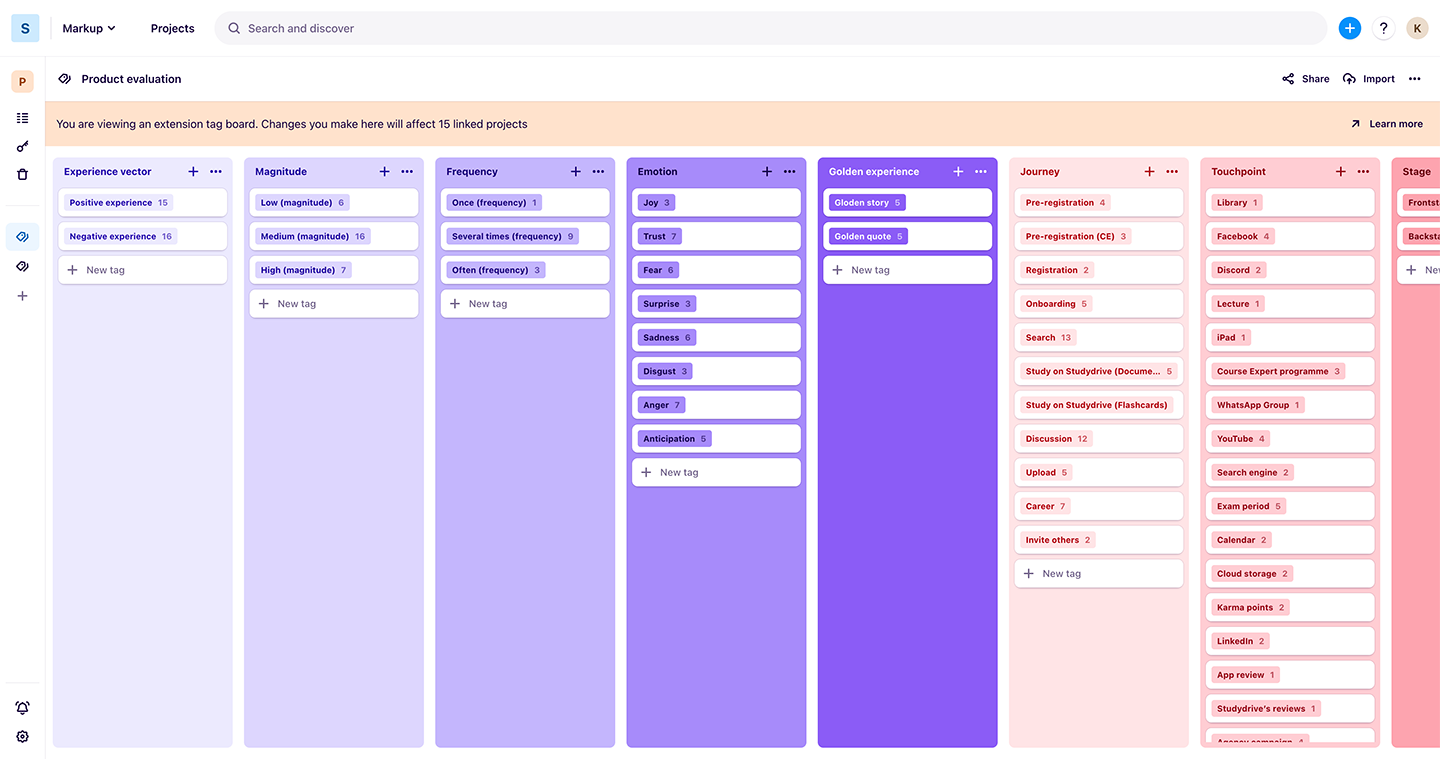
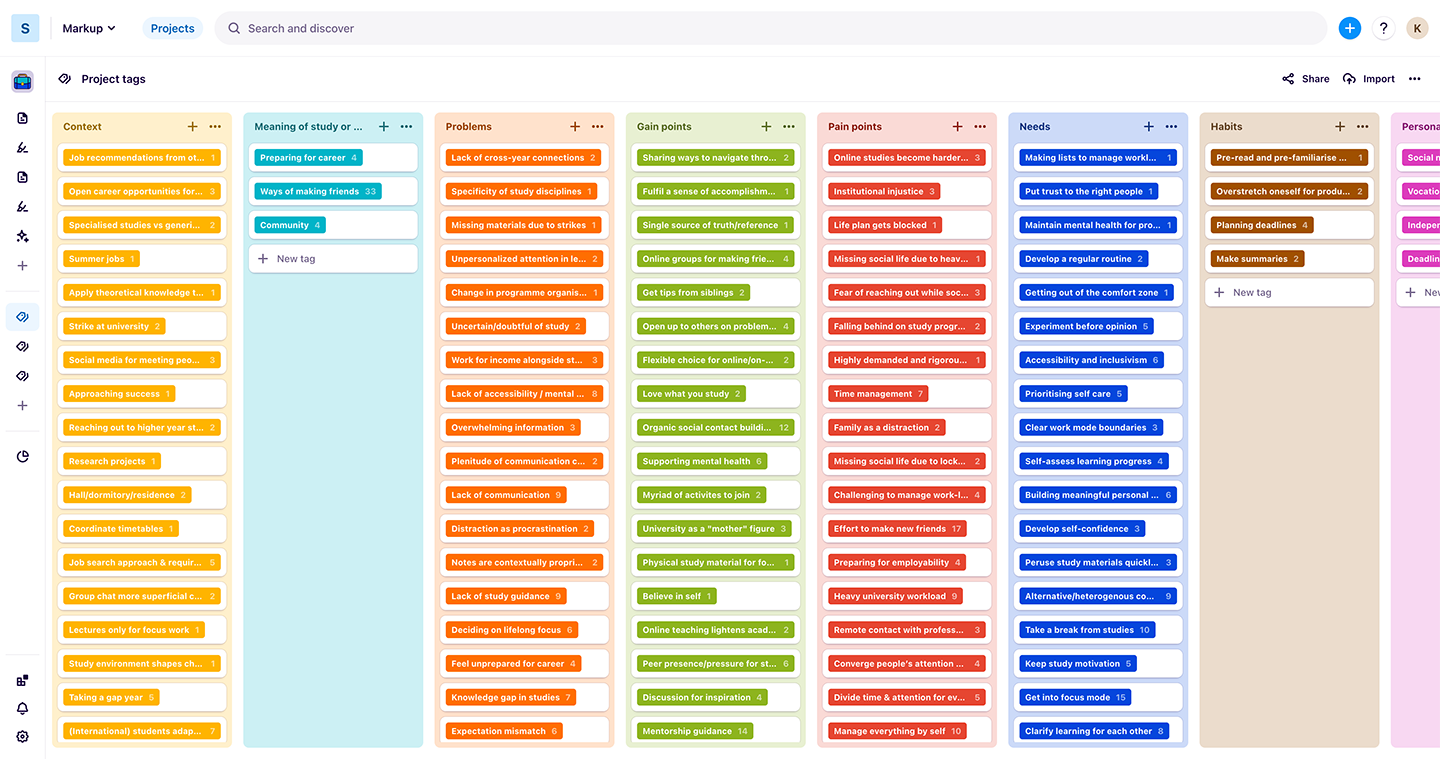
With the nuances of different needs in mind, I created a tag system for labelling acquired knowledge. The tag system maximises discoverability and allows flexibility to grow. It allows everyone to build modular queries for raw data, putting structured evidence and source information right at only a few clicks. Taxonomy from exploratory research projects may have its space to evolve organically with the examined context, whereas evaluative research projects could easily fit collected data into metrics attributes and journey parts, for instance.


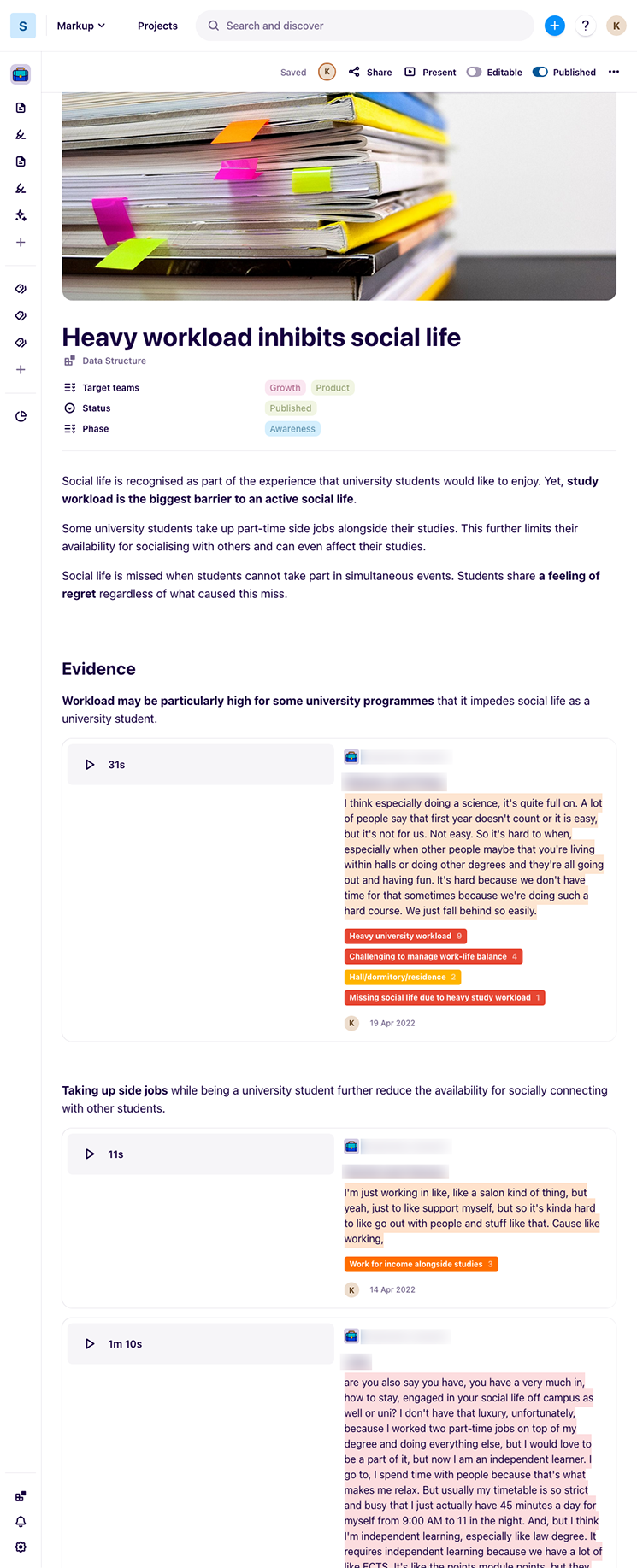
Tag systems: evaluative taxonomy as a reusable Dovetail extension; exploratory taxonomy evolves organically along research data analysis.
To make research approachable, digestible and actionable, I had to rethink how research is supposed to bring insights to the company’s workflow. Often was research so embedded in a specific project context that it became difficult to apply elsewhere. The volume of insights released at the end could also be immobilising.
- Digestible: Shrink research insights into smaller, frequent doses.
- Approachable: Turn research insights into on-demand self-service. Make them scannable. So that the audience can dive into learning at their choice of time and attention spans.
- Actionable: Relate what we learn to what we can do. Suggest action items to move forward on every piece of knowledge. What can this lesson enable us?
Research insights now also come in atomic doses with standardised templates. Content-rich evidence can be joined as interactive findings. Insights can written and presented in palatable portions that invite discussions.



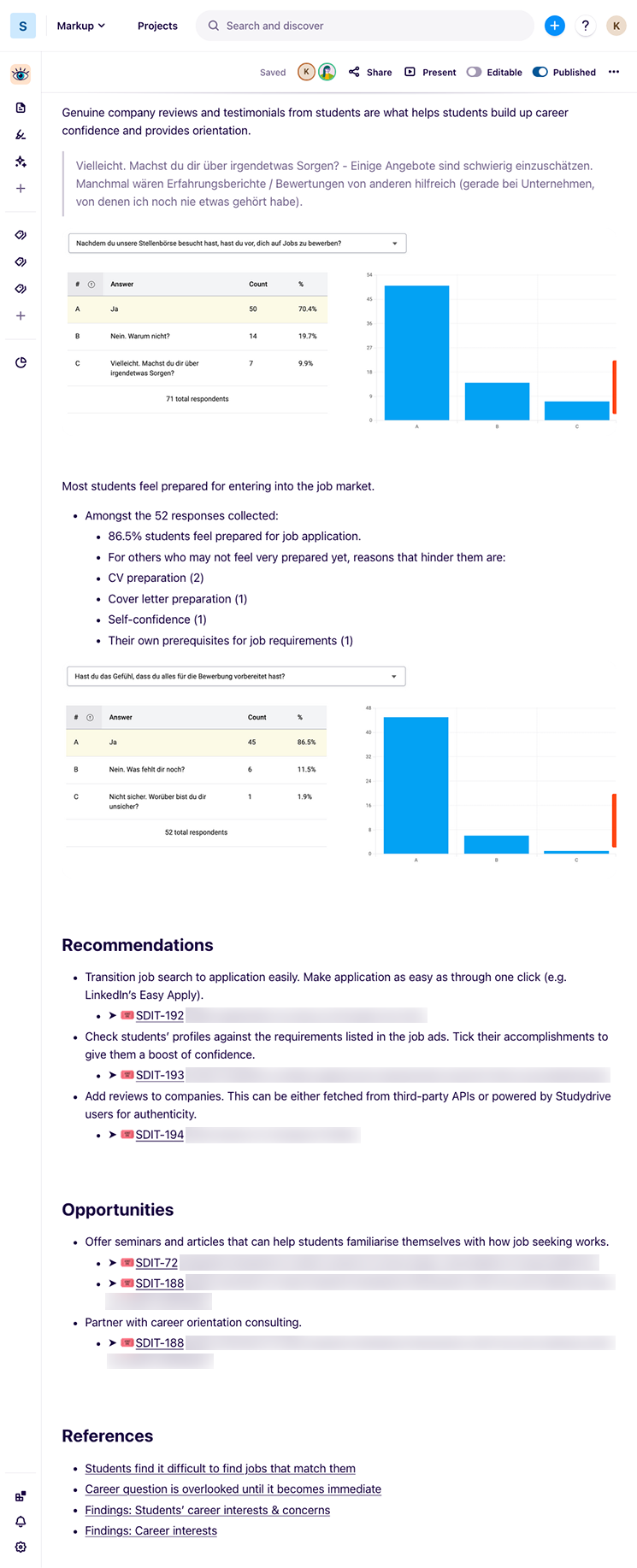
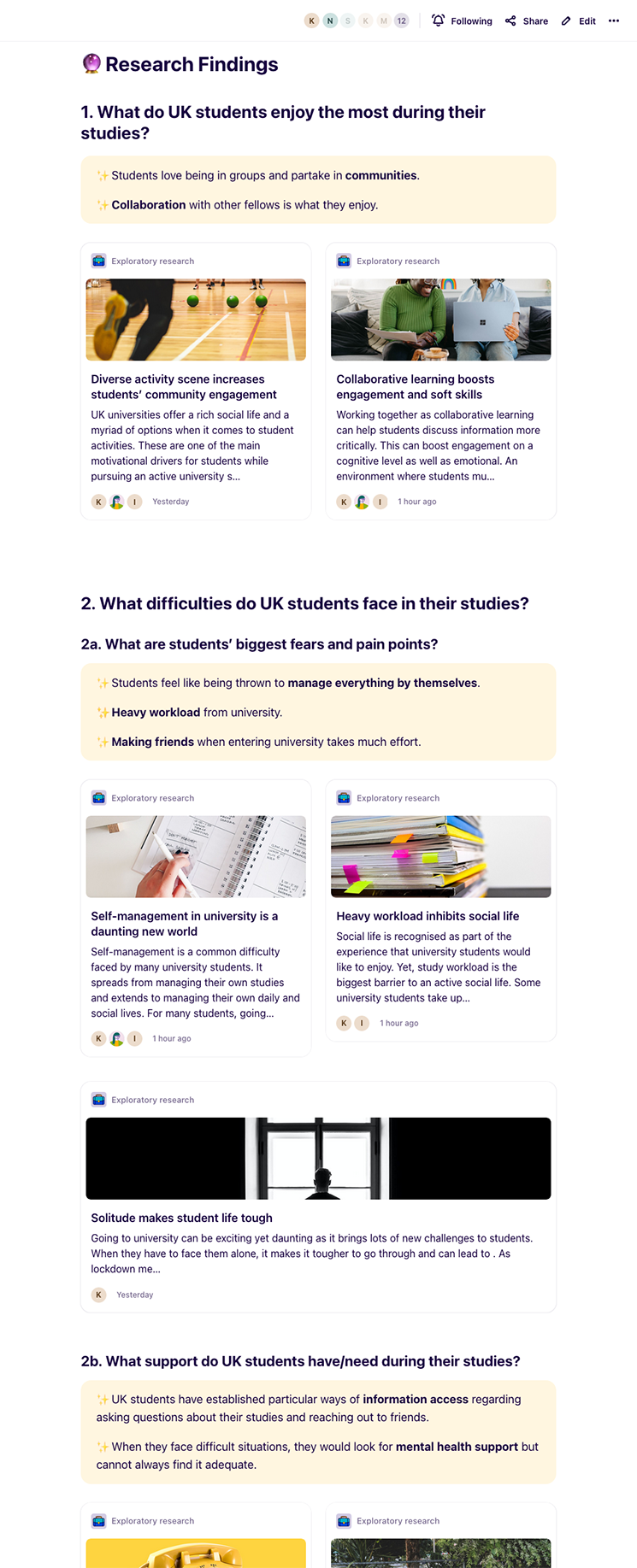
Example atomic insights & research report on Dovetail: connecting evidence that bring learning and driving action for product initiatives.
With the research repository, user and numbers are brought closer to co-workers at Studydrive. It becomes a common place where knowledge is knitted and leveraged for iterative product development. It brings better exposure and acknowledgement to research practices by inviting people to participate, and lengthens the longevity of our learning. It supports work across projects & departments and enables better strategic planning through informed decision-making.
Are you looking? 👀
Interested in sticking our heads together & working some cool things out? 😊 Let’s get in touch! 👉 Email LinkedIn Mastodon Bluesky